
Secrets in Fast Page Loading Speed
Google has imparted a priority on mobile page load speed. It is a key metric in ranking that can keep you out of the top 10 and definitely out of the top 3. Why is it important? Google does not want to serve up results that are a poor experience for people (waiting for pages to load) and they want websites designed for those using a 2G connection (rest of the world).
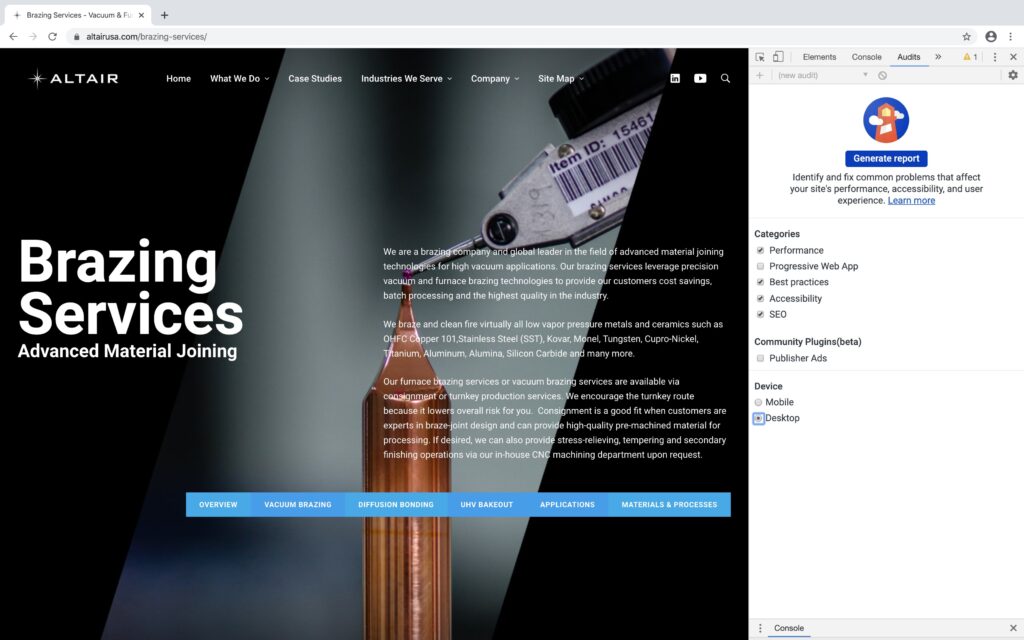
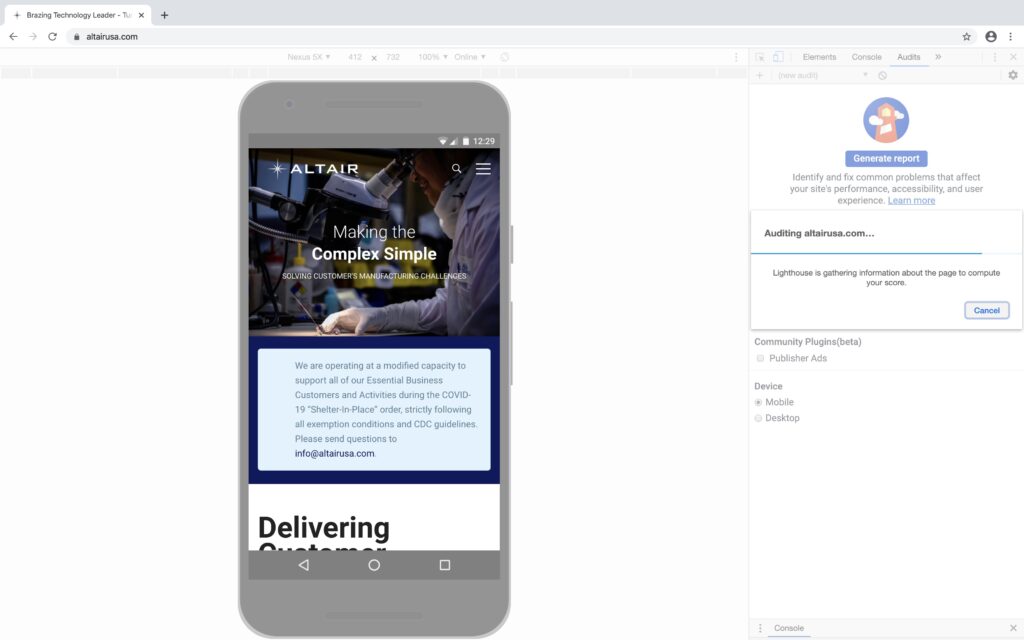
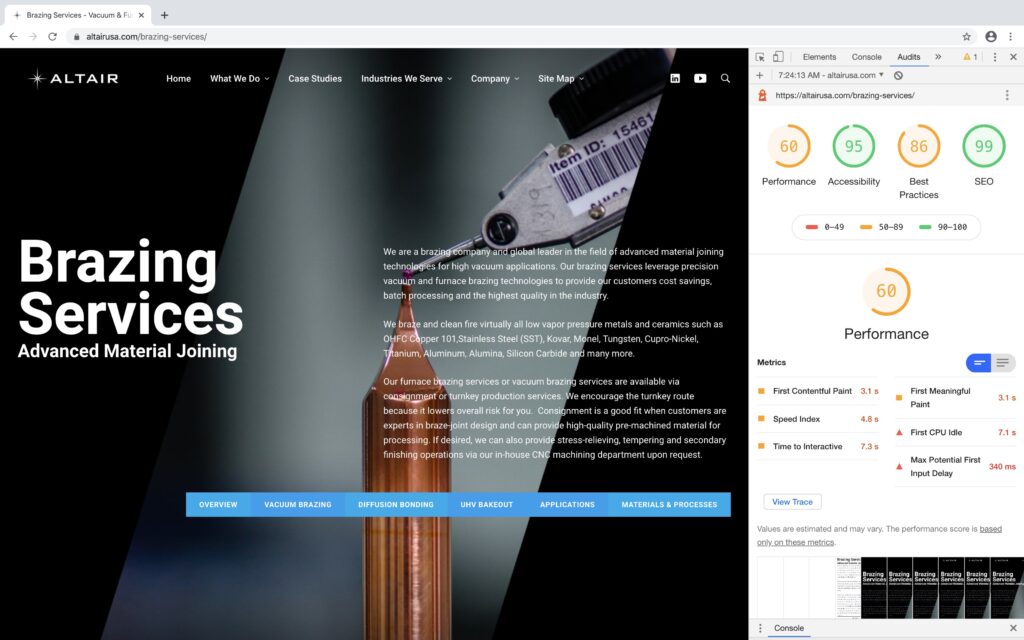
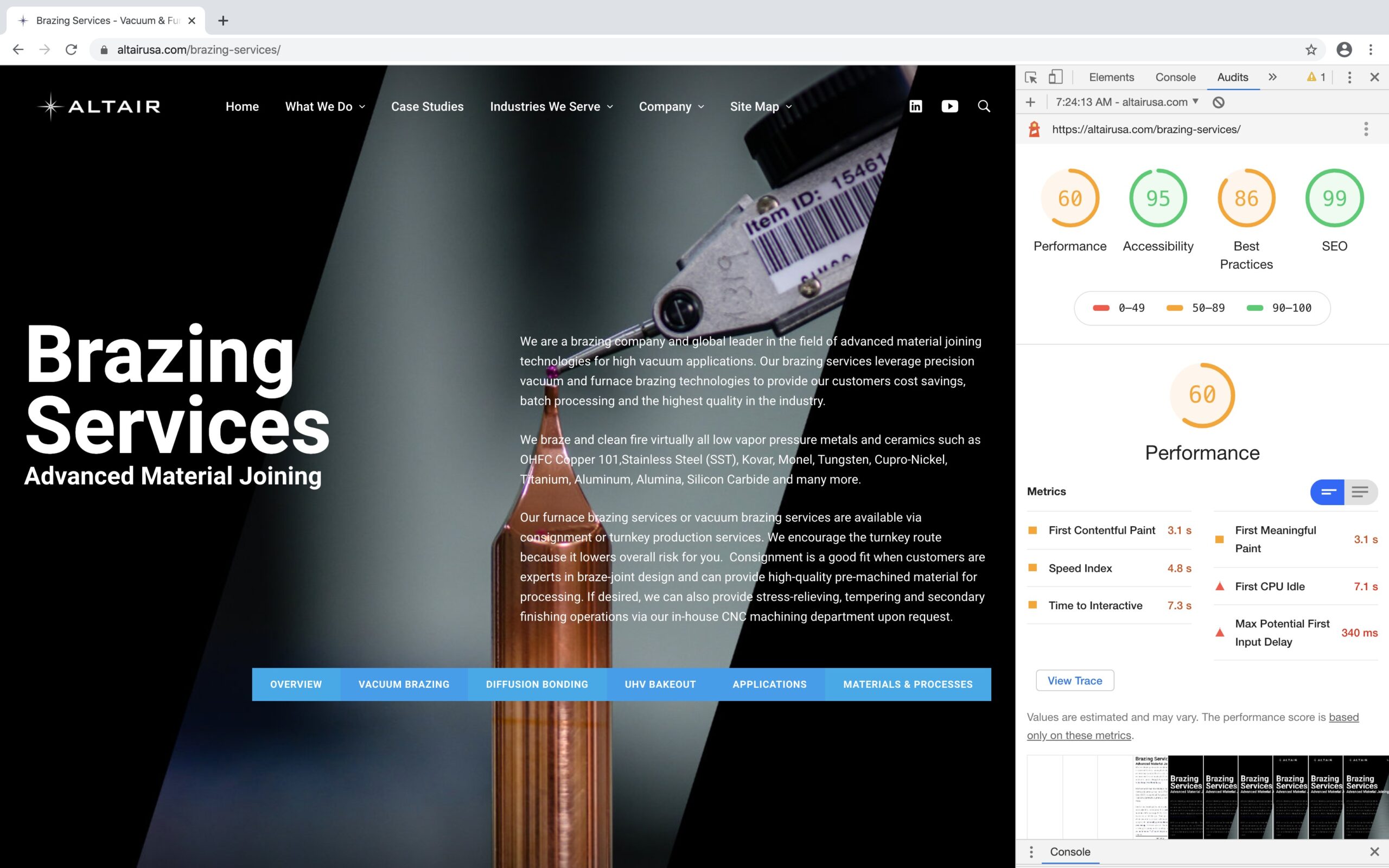
Google Chrome has provided tools to help. Look at the screenshot above, it has speed loading audit features for us all to use whenever we want! Mobile & Desktop. Check it out, use it. Just go to the View menu, select “Developers” and then “Developer Tools”. Also, it shows errors on your site and all sorts of goodies to help ensure that your site is first-class all the way.
The #1 Killer
Optimize your photos as I outlined here
The #2 Secret Killer to Page Load Speed We Forget About
The biggest secret nobody is telling you, not even your favorite SEO legend Niel Patel, is that all those really cool animations are like 150mph winds slowing down your sporty new website. Yes, those simple text animations that come standard in the latest themes are an overlooked quick fix when optimizing for page speed. Why? They require javascript to load each and every single one of them. That means if you have 20 different animated text blocks on a webpage, that’s 20 different scripts to load.
Want to give yourself a big nudge in page load speed? Remove all animations and you will see mobile page speed scores bump from in the mid-20s to the 60s, that’s how much of an impact it can make.
Use Excellent Plugins For A Comprehensive Approach
In general the list of items to cover when optimizing for page load speed are:
- Fast Template/theme
- Photo Optimization
- Caching
- CSS/JS Optimization
- Avoid Poorly Coded Plug-Ins
- CDN or Cloudflare
There are two great WordPress plugins that can help and to use them together is the perfect one-two punch you need.
Start with WP Rocket
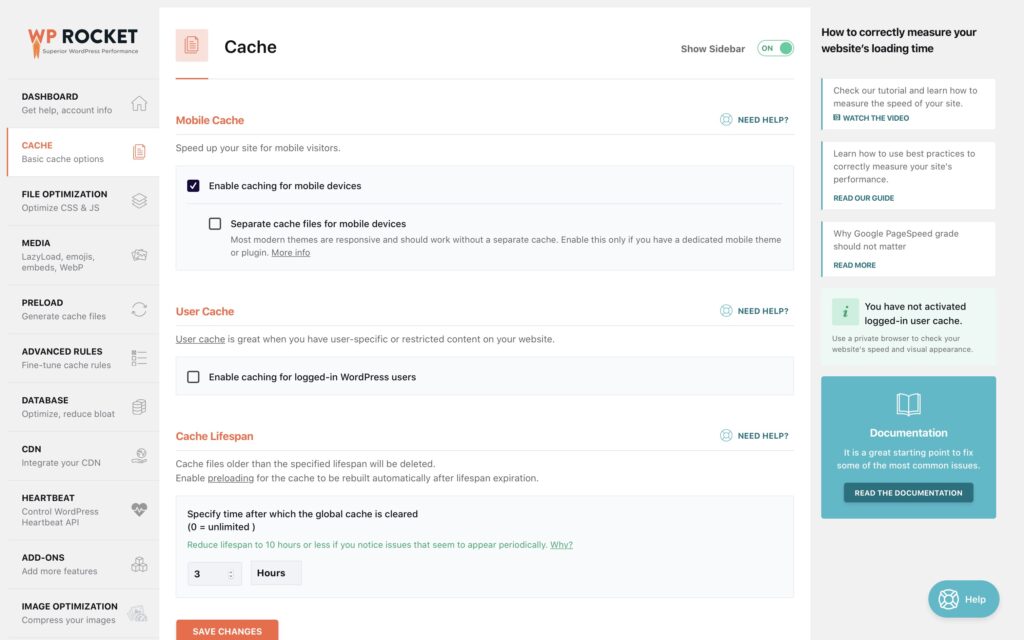
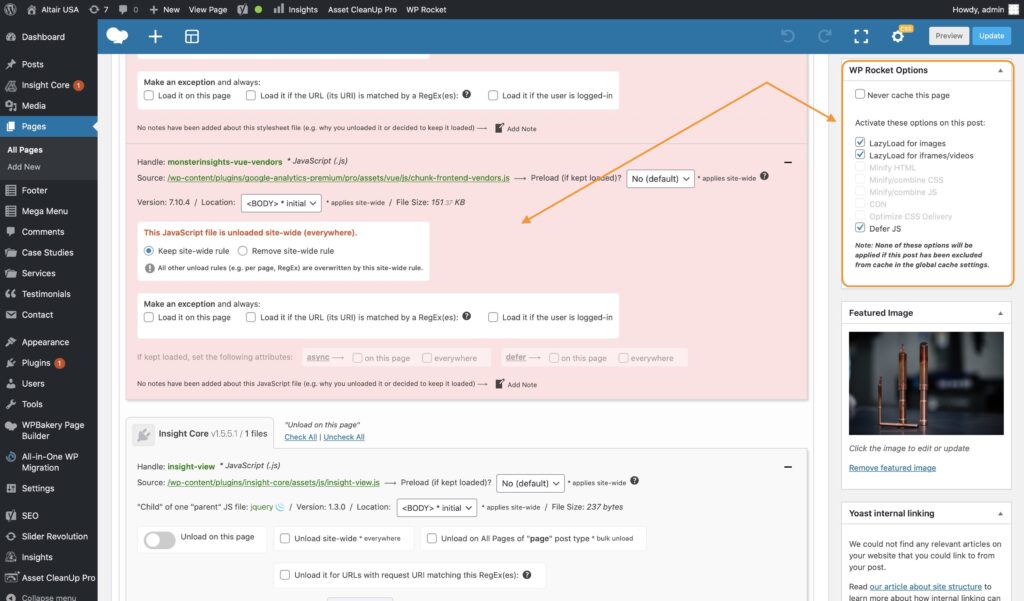
WP Rocket is a great first step. The plugin’s caching capabilities are top-notch and include preloading as well as the ability to turn/off on individual pages. It’s image lazy loading is very effective and they offer image optimization as an add-on. It works harmoniously with Cloudflare and provides basic javascript and CSS optimization. The intrinsic sidebar helper is very effective and helpful when configuring and sorting out settings. Also, I’ve personally have submitted customer service tickets and they were great to work with; first-class team and product. I would start with this plug-in. It’s an excellent and effective tool for all webpages and a great fit for those that do not want to spend too much time optimizing. And last but not least, it allows one to turn on/off specific settings for specific pages. A godsend feature BTW; check out the gallery of images below.
Asset CleanUp Pro is Mandatory for the Professional
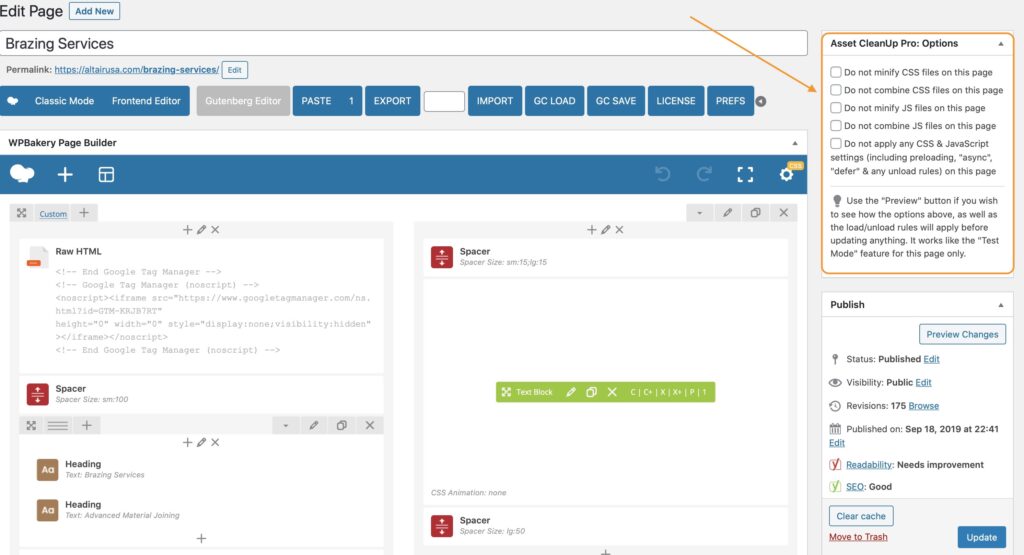
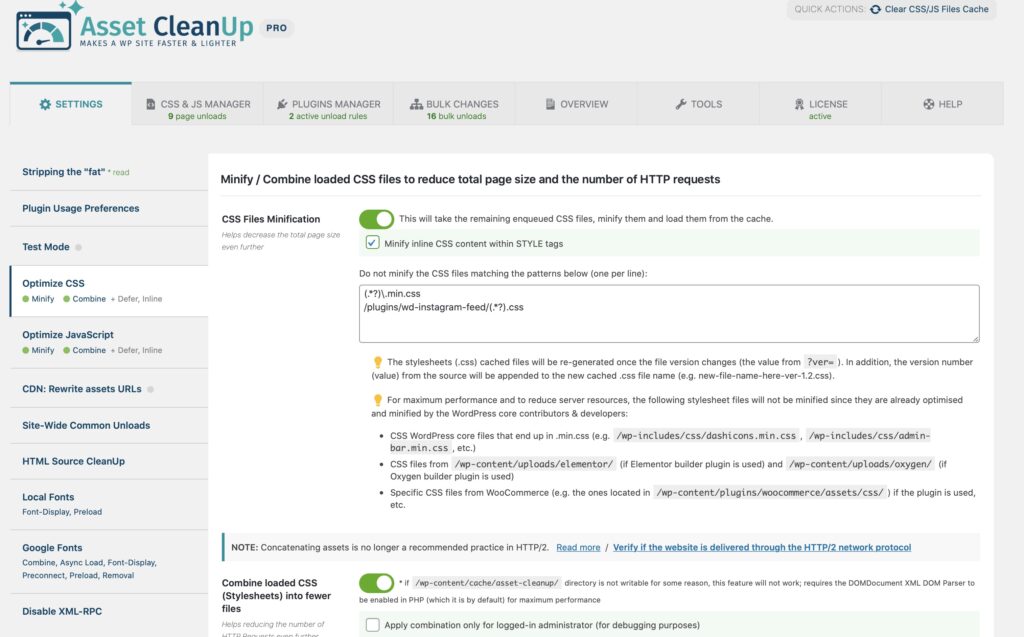
If you are obsessed with optimization and looking to squeeze everything out of every single webpage, Asset CleanUp Pro is mandatory. This tool is impressive for unloading plugins plus granular CSS and JS (javascript) optimization. One can turn on/off, change loading type for every single CSS, and JS feature on a website. Prevent certain plug-ins from landing system-wide or per page and like WP Rocket, can adjust settings individually per webpage and post. You want your custom fonts not to load on other pages? No problem. Want to change how to asynchronous loading, no problem. This plug-in is amazing…and extremely powerful.
Tired of Revolution Slider bogging down your site? First, if you did not know, there is a feature in Revolution Slider that you can turn it off with a setting for mobile so it doesn’t load the images in the specific slider, however it still loads the javascript which hampers page load speed. Asset CleanUp Pro to the rescue. In our last deployment, pages that used the revolution slider were turned off for mobile, and we set it up so that it loads a static image instead while Asset CleanUp Pro made sure the plugin was unloaded site-wide. Boom.
Any webmaster professional should be using this plug-in in the WordPress environment. The breadth of features and customization is far too large in scope to cover here, however, know this, you can control with granularity all aspects of CSS, JS, fonts, CDN, how it’s loaded for the theme and even the WordPress environment JS. I love this plug-in and the person behind it has been very helpful and responsive; the support has been beyond excellent.
The Power Combo
It sounds like a lot of fluff for these two plug-ins, however, any person that has embarked on the journey of optimizing a website for their client knows just how challenging, frustrating, and burdening the endeavor is. How can you win repeat business if you are not producing fast websites? These plugins can help when one is stuck with a theme that is not optimized well for fast page load speed; which is the majority of the time. I guarantee if one uses WP Rocket along with Asset Cleanup Pro, plus addressing the #1 and #2 killers as outlined above, the website will be FAST!